<!-- 图表根节点。type属性:图表类型 -->
<ChartSettings type="Line3D">
<!-- 名称,不影响报表显示 -->
<Name>折线图3D</Name>
<!-- 宽度 -->
<Width>400</Width>
<!-- 高度 -->
<Height>300</Height>
<!-- 左边距 -->
<PaddingLeft>8</PaddingLeft>
<!-- 右边距 -->
<PaddingRight>8</PaddingRight>
<!-- 上边距 -->
<PaddingTop>8</PaddingTop>
<!-- 下边距 -->
<PaddingBottom>8</PaddingBottom>
<!-- 内部子元件间距 -->
<Gap>2</Gap>
<!-- 前背景色 -->
<BeginBackgroundColor>#ffffff</BeginBackgroundColor>
<!-- 后背景色 -->
<EndBackgroundColor>#f1f1f1</EndBackgroundColor>
<!-- 边框颜色 -->
<BorderColor>#696969</BorderColor>
<!-- 显示标题 -->
<TitleVisible>true</TitleVisible>
<!-- 标题内容 -->
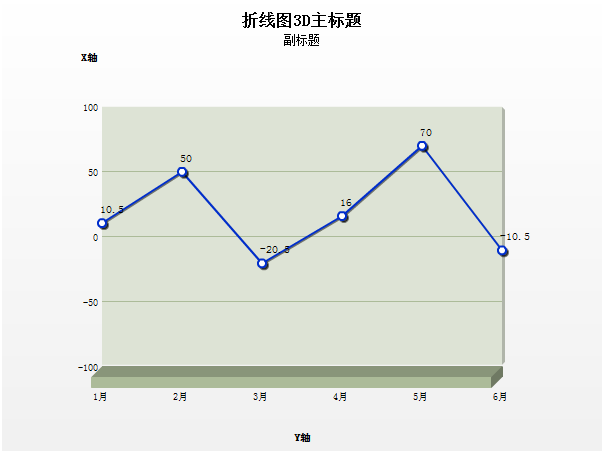
<Title>折线图3D主标题</Title>
<!-- 标题文本颜色 -->
<TitleTextColor>#000000</TitleTextColor>
<!-- 标题字体大小 -->
<TitleFontSize>16</TitleFontSize>
<!-- 标题字体加粗 -->
<TitleFontBold>true</TitleFontBold>
<!-- 显示副标题 -->
<SubtitleVisible>true</SubtitleVisible>
<!-- 副标题内容 -->
<Subtitle>副标题</Subtitle>
<!-- 副标题文本颜色 -->
<SubtitleTextColor>#000000</SubtitleTextColor>
<!-- 副标题字体大小 -->
<SubtitleFontSize>12</SubtitleFontSize>
<!-- 副标题字体加粗 -->
<SubtitleFontBold>false</SubtitleFontBold>
<!-- 设置 -->
<Settings>
<!-- 纵表变横表:数据行数等于KeyField所在的序列Value的个数 -->
<Setting name="KeyField">ID</Setting>
<!-- 纵表变横表:把序列组成横表,列名用','分割 -->
<Setting name="Fields">Name, Value</Setting>
<!-- 画布 -->
<!-- 画布宽度 -->
<Setting name="CanvasWidth">400</Setting>
<!-- 画布高度 -->
<Setting name="CanvasHeight">260</Setting>
<!-- 画布背景颜色 -->
<Setting name="CanvasBackgroundColor">#DDE3D5</Setting>
<!-- 画布背景透明度 -->
<Setting name="CanvasBackgroundAlpha">1</Setting>
<!-- 画布底栏颜色 -->
<Setting name="CanvasBarColor">#ACBB99</Setting>
<!-- 画布底栏透明度 -->
<Setting name="CanvasBarAlpha">1</Setting>
<!-- 画布线条宽度 -->
<Setting name="CanvasLineThickness">1</Setting>
<!-- 画布线条颜色 -->
<Setting name="CanvasLineColor">#ACBB99</Setting>
<!-- 画布线条透明度 -->
<Setting name="CanvasLineAlpha">1</Setting>
<!-- 轴名称文本颜色 -->
<Setting name="AxisNameTextColor">#000000</Setting>
<!-- 轴名称字体大小 -->
<Setting name="AxisNameFontSize">10</Setting>
<!-- 轴名称字体加粗 -->
<Setting name="AxisNameFontBold">true</Setting>
<!-- X轴名称 -->
<Setting name="XAxisName">X轴</Setting>
<!-- Y轴名称 -->
<Setting name="YAxisName">Y轴</Setting>
<!-- 轴标签文本颜色 -->
<Setting name="AxisLabelTextColor">#000000</Setting>
<!-- 轴标签字体大小 -->
<Setting name="AxisLabelFontSize">10</Setting>
<!-- 轴标签字体加粗 -->
<Setting name="AxisLabelFontBold">false</Setting>
<!-- Y轴最大值 -->
<Setting name="YAxisMaxValue">100</Setting>
<!-- Y轴最小值 -->
<Setting name="YAxisMinValue">-100</Setting>
<!-- Y轴分割值 -->
<Setting name="YAxisDivideValues">-50,50</Setting>
<!-- Y轴标签表达式 -->
<Setting name="YAxisLabelExpression"><![CDATA[=Current()]]></Setting>
<!-- X轴标签表达式 -->
<Setting name="XAxisLabelExpression"><![CDATA[=Fields!Name.Value]]></Setting>
<!-- 线条宽度 -->
<Setting name="LineThickness">2</Setting>
<!-- 折线值表达式 -->
<Setting name="LineValueExpression"><![CDATA[=Fields!Value.Value]]></Setting>
<!-- 显示折线标签 -->
<Setting name="LineLabelVisible">true</Setting>
<!-- 折线标签文本颜色 -->
<Setting name="LineLabelTextColor">#000000</Setting>
<!-- 折线标签字体大小 -->
<Setting name="LineLabelFontSize">11</Setting>
<!-- 折线标签字体加粗 -->
<Setting name="LineLabelFontBold">false</Setting>
<!-- 折线标签表达式 -->
<Setting name="LineLabelExpression"><![CDATA[=Fields!Value.Value]]></Setting>
</Settings>
<!-- 图表数据源 -->
<DataSource>
<!-- 数据序列集合 -->
<Serieses>
<!-- 数据序列。name属性:序列名称;Value子节点:序列值 -->
<Series name="ID">
<Value>1</Value>
<Value>2</Value>
<Value>3</Value>
<Value>4</Value>
<Value>5</Value>
<Value>6</Value>
</Series>
<!-- 数据序列。name属性:序列名称;Value子节点:序列值 -->
<Series name="Name">
<Value>1月</Value>
<Value>2月</Value>
<Value>3月</Value>
<Value>4月</Value>
<Value>5月</Value>
<Value>6月</Value>
</Series>
<!-- 数据序列。name属性:序列名称;Value子节点:序列值 -->
<Series name="Value">
<Value>10.5</Value>
<Value>50</Value>
<Value>-20.5</Value>
<Value>16</Value>
<Value>70</Value>
<Value>-10.5</Value>
</Series>
</Serieses>
</DataSource>
</ChartSettings>










相关推荐
承接上一篇文章,请参考Android HelloChart开源库图表之折线图的实例代码 1. 将mpandroidchartlibrary-2-0-8.jar包copy到项目的libs中; 2. 定义xml文件。 3. 主要Java逻辑代码如下,注释已经都添加上了。 ...
通过XML动态提供数据,只有28K,支持各种浏览器,图表很酷的动画式呈现,只需一个XML数据即可展示为柱状图、柱状堆积图、饼图、横条图、横条堆积图、柱线混合图、折线图、曲线图,用户可动态切换图表类型,并可控制...
这个工程是用flex画图表(piechart饼状图/lineChart折线图/ColumnChart直方图),并将生产的swf文件成功嵌入到网页中,在你自己的网页中你想放的任意地方嵌入swf(flash动画)文件。 亮点: 1、三个图鼠标放在相应...
安装 tns plugin add @nativescript-community/ui-chart 用法 为了使手势起作用,请确保在主应用程序文件(例如app.ts)中添加以下代码块: import { install } from '@nativescript-...XML格式 < ScrollView
java实现向word文档中插入柱状图,并更改颜色。 将docx转化为xml文件在进行操作
:high_voltage: 一款功能强大且易于使用的Android图表库 :high_voltage: 是此库的iOS版本目录Gradle设置repositories { maven { url ' ...!-- <repositories> section of pom.xml -->...!-- <dependencies> section of ...
ChartSVG是XSLT脚本的集合,这些脚本从XML文件创建SVG图表(折线图,条形图,柱形图,饼图等)。
目前它处于预发布状态,支持折线图、条形图和饼图。 当前版本v0.3.0支持: 折线图、条形图和饼图 XML 属性 水平和垂直网格 不同的预定义调色板和随机调色板生成 自定义绘画(网格、图表、文本) 传奇 显示值 v...
dvCharts 是免费的开源 flash(swf/xml) 图表,包含:折线图、面积图、饼图、甜甜圈图、条形图、柱状图、堆叠图、散点图、气泡图、极坐标图、雷达图和烛台图
第二步是创建所需要的图表类型(折线图为例) var chart = (worksheet.Drawings.AddChart("LineChart", eChartType.Line) as ExcelLineChart); 第三步为图表添加第一步列印的数据区间就可以了 chart.Series.Add(Y...
JMeter图表应用 该应用程序用于上传JMeter Jtl报告以自动生成报告。 提取jtl文件中的数据并将其保存在mongoDB数据库中。... 平均响应时间与活动线程数的比较(折线图)。 平均活动线程数与执行时间(折线图)。
大多很难跟上产品需求变化的脚步,所以修改了下原先的图表库,支持图表下面能整合table显示对应的类目,用曲线替换了折线,支持多曲线的显示,增加了显示的动画,,增加了一些可定制的属性,支持水平柱状图和叠加...
大多很难跟上产品需求变化的脚步,所以修改了下原先的图表库,支持图表下面能整合table显示对应的类目,用曲线替换了折线,支持多曲线的显示,增加了显示的动画,,增加了一些可定制的属性,支持水平柱状图和叠加...
7.4.3 数据模型的骨架——字段:ext.data.field / 330 7.4.4 数据集:ext.util.abstractmixedcollection与ext.util.mixedcollection / 330 7.4.5 数据验证及错误处理:ext.data.validations与ext.data.errors / ...